Webflow SEO Agency: Optimize Your Site for Top Rankings
By Nicholas Reed
September 23, 2024

As a Webflow SEO agency, one of the most common questions we get asked is, “is Webflow good for SEO?
Without a question, Webflow is great for SEO because it has all the SEO tools you need right out of the box.
Thanks to its total development control, clean code structure, multiple viewports for responsiveness, and sophisticated CMS, Webflow gives users all of the tools you need to rank at the top of searches.
When it comes to SEO tools, here is a simple overview of the tools and functions that Webflow offers out of the box to help you rank quickly.
- Fast loading pages
- Sophisticated and buildable CMS for ongoing content additions
- Smooth and responsive designs that are easy to read across devices
- Up to date, relevant information
- Strategic keyword placement
- Targeted and engaging title tags and meta descriptions
- Auto generated site map
- Editable schema markup
- Redirect management
- Easy alt tagging on images
- Built in SSL
Thanks to all of these tools, we have everything we need on-site to get a site ranking well.
But can you just slap together a website and start ranking high? Nope! There’s a LOT more that goes into SEO than just using Webflow.
Over the next few sections, you will learn the exact process that we go through with our clients to rank their sites on the top of Google.
Webflow SEO Process
Step 1. Keyword Research
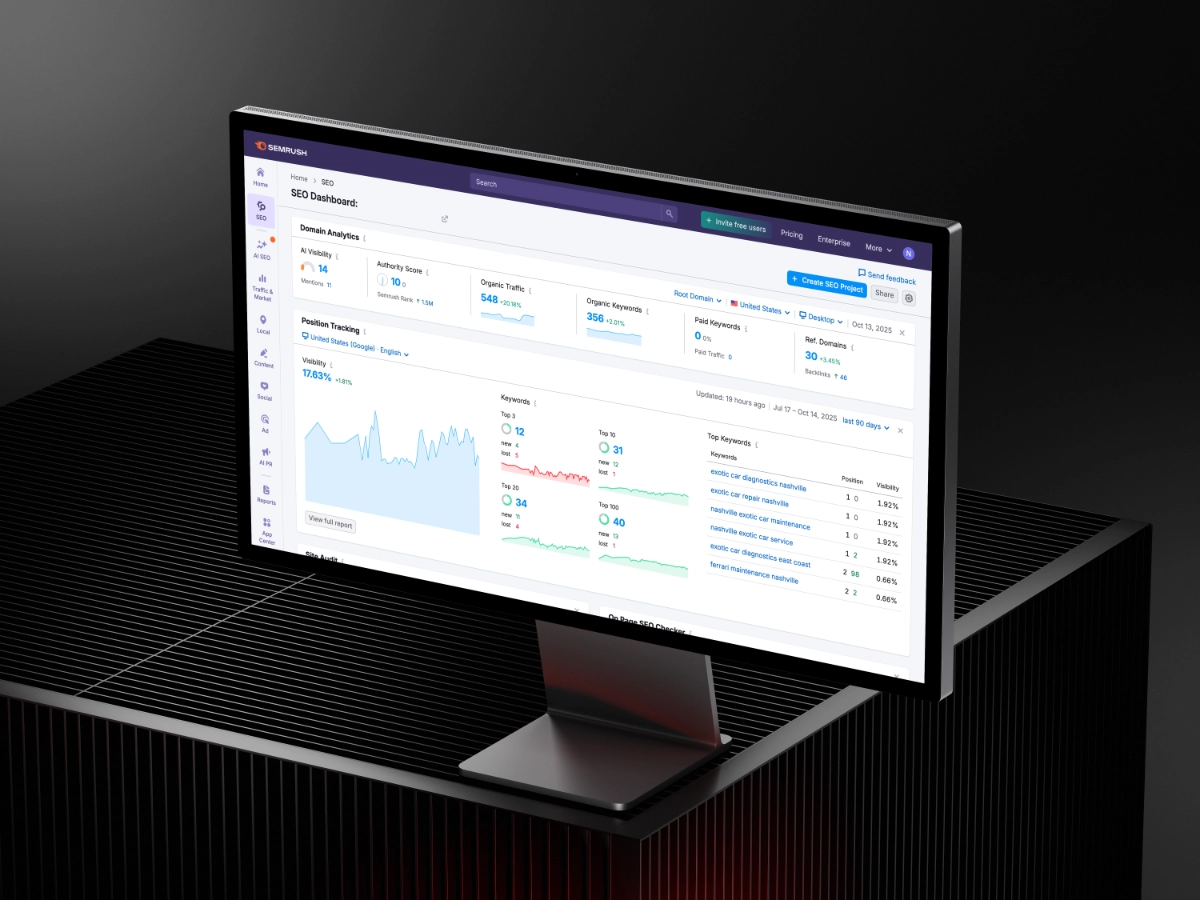
To understand what keywords to build content around, we turn to SemRush. SemRush is the leading SEO software that gives us clarity into search queries, monthly search volume, competitive densite, competitor gap analysis, and a lot more!
Using SemRush, we can create a content plan based on keywords and searches that offer the most opportunities for us to rank in front of the right audiences.
To get the most out of your SEO efforts, SemRush also shows us where in the buying journey keywords are found. Here is an overview of SemRush intent and what we look for.
- Navigational: The user wants to find a specific page or site.
- Commercial: The user wants to investigate brands or services.
- Informational: The user wants to find an answer to a specific question.
- Transactional: The user wants to complete an action (conversion).
Using this data, we can further map content to build our organic funnel and rank in front of the people that fit our marketing strategies.
Step 2. Foundational Optimization
Once we know what keywords and phrases we are looking to rank for, we can optimize the foundation of the site. This includes our H1-H6s on each page, title tags and meta descriptions, and alt tags.
In this phase, we also ensure that our URL structures are correct and we don’t have any broken links. If SemRush gives us broken link warnings, Webflow makes it easy to update links or add redirects as needed.
To make sure that Google is crawling the site correctly, toggle on the automatic sitemap generation button in the Webflow SEO settings tab. Now whenever you update your site structure and publish, your sitemap.xml updates automatically. With this sitemap, we then submit it to Google Search Console to index the site.
By submitting your sitemap to Google, this will tell Google which pages to crawl and can help your new content rank faster.

During the foundational phase, we also look to the UX of the site to ensure a great user experience. If your site is slow, not mobile responsive, has improperly sized content, has a high bounce rate, or has other issues like broken internal links, you will get dinged on your search rankings.
Using SemRush’s site health tool, you can get your foundation as strong as possible to get the most out of your ongoing SEO efforts.
Step 3. SEO Content Creation
Once your foundation is dialed and your site is healthy, it’s time to start adding content and growing your keyword count.
With a combination of new static pages and CMS pages (think blogs, case studies, etc…) we can efficiently use Webflow’s CMS and components to add content to the site quickly without needing much development work.
Using the keyword research from above, you should have a good understanding of what content to make to rank for the searches you want to rank for.
For example, you can build a page for your auto repair shop titled “Mercedes Benz Service City, State” if you’re looking to rank in front of people who need to have their car serviced.
When creating your content, try to place your target keywords in the H1 and subheading content along with sprinkled throughout the page itself. Also be sure to add your target keyword to your title tag, meta description, and URL to help improve your click through rate from Google.
Remember, ranking is great, but it means nothing if nobody is clicking through from Google to your website so optimizing your title tags and meta descriptions is crucial to actually attract users to your site.
Step 4. Off-Site SEO and backlinks
Although this covers your Webflow SEO process, there’s still more work to be done off-site, however we covered that in this SEO resource. To summarize, here are the other areas to focus on to maximize your rankings.
- Google my business optimization
- Google reviews
- High-quality backlinks
Although these are not directly related to Webflow, it’s important to spend time getting these areas of your business dialed in to get the most out of your SEO.
Do you need some help with your SEO strategy? Click here to get your FREE SEO audit and learn exactly how you can improve your rankings!
Have a question about this resource?
Please take a moment to fill out our form and we will help you out as soon as possible!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.